
たった4時間を最高にする、フラーのエンジニアのしごと
2023年度のグッドデザイン賞を受賞した長岡花火公式アプリ。長岡花火財団からの依頼を受け、2017年にフラーが長岡花火公式アプリを開発しました。以降、長岡花火財団とともに毎年アプリをアップデートし続けています。ユーザーからも評価は高く、App Storeでは4.8、Google Playでは4.5となっています(2023年10月時点)。
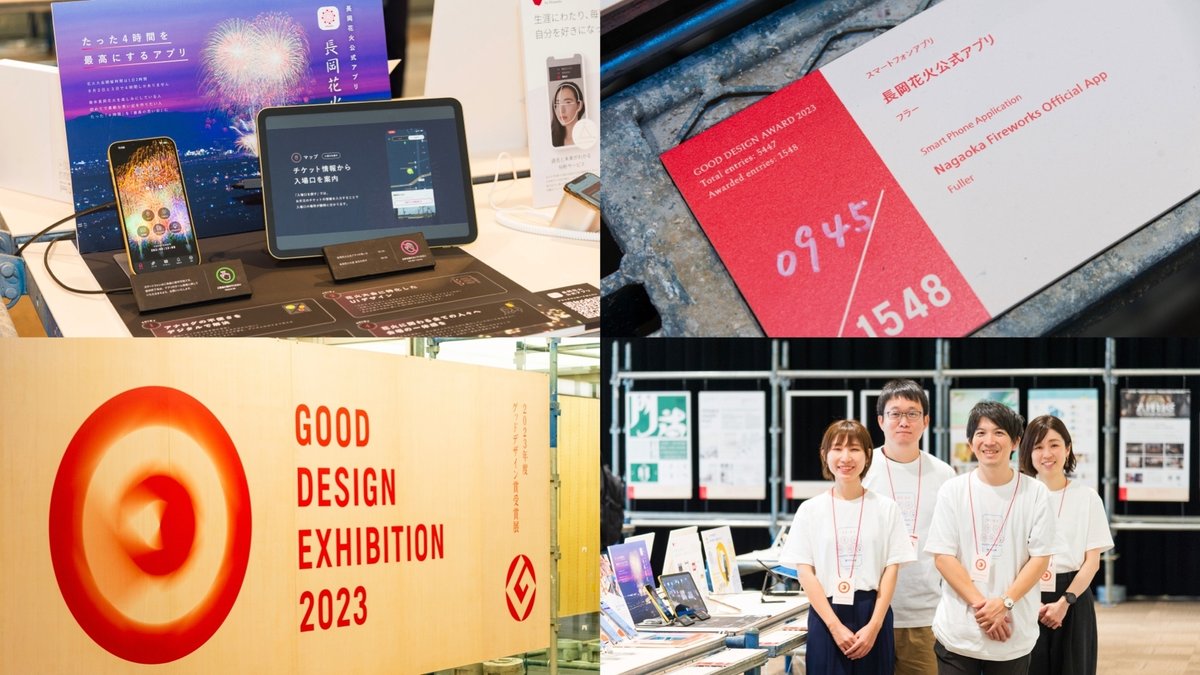
東京・六本木の東京ミッドタウンで10月25日〜29日に開催されたグッドデザイン賞の受賞展では、長岡花火公式アプリを紹介する展示コーナーを設置。デザインに関心がある多くの来場者にアプリの紹介を通じて長岡花火の魅力を発信しました。

日本三大花火大会の一つである長岡花火をデジタルを生かして最高の体験にするこのアプリを支えているのは、デザイナーだけではありません。アプリの開発・運用やデジタルを生かした長岡花火の業務効率化に熱い思いを持って取り組むエンジニアがいるからこそ、高い品質とユーザー体験を実現しているのです。
長岡花火公式アプリを担当するエンジニアが、開発や業務効率化の裏側を綴りました。

小林翔太
プロフィール:新潟県出身。長岡技術科学大学 大学院修士課程修了後、大手SIerを経て2015年フラーに入社。 ソフトウェアエンジニアとして自社サービスApp Apeの開発に従事。

曽我部愛子
プロフィール:北海道出身。名古屋市立大学芸術工学部を卒業後、Web制作会社に就職しソフトウェアエンジニアになる。2020年にフラーに入社、現在はWebアプリケーションの開発に従事。
長岡花火公式アプリのコンテンツ管理の実際
長岡花火公式アプリは2017年にリリースされて以来、開発チームは毎年地道な改善を続けています。このアプリは1年に1回、2日間だけ開催される夏の花火大会を素晴らしい体験にすることを目的としたアプリです。プロジェクトとして開発に掛けるリソースは限られており、様々な工夫が必要でした。
そのような背景から、アプリのコンテンツ管理ではFirebaseのFirestoreとCloud Storageを一部に使用しています。
コンテンツのマスターデータをGitHubのリポジトリで管理し、プルリクエストで更新するようにしていました。マージされるとGitHub ActionsからFirebase Admin SDKでコンテンツの更新を行います。この方法をとることで、管理ツールの開発コスト削減を実現する以外にも、コンテンツのバージョン管理が可能であったり、差分をレビューするプロセスを組み込めたりなどのメリットを享受していました。
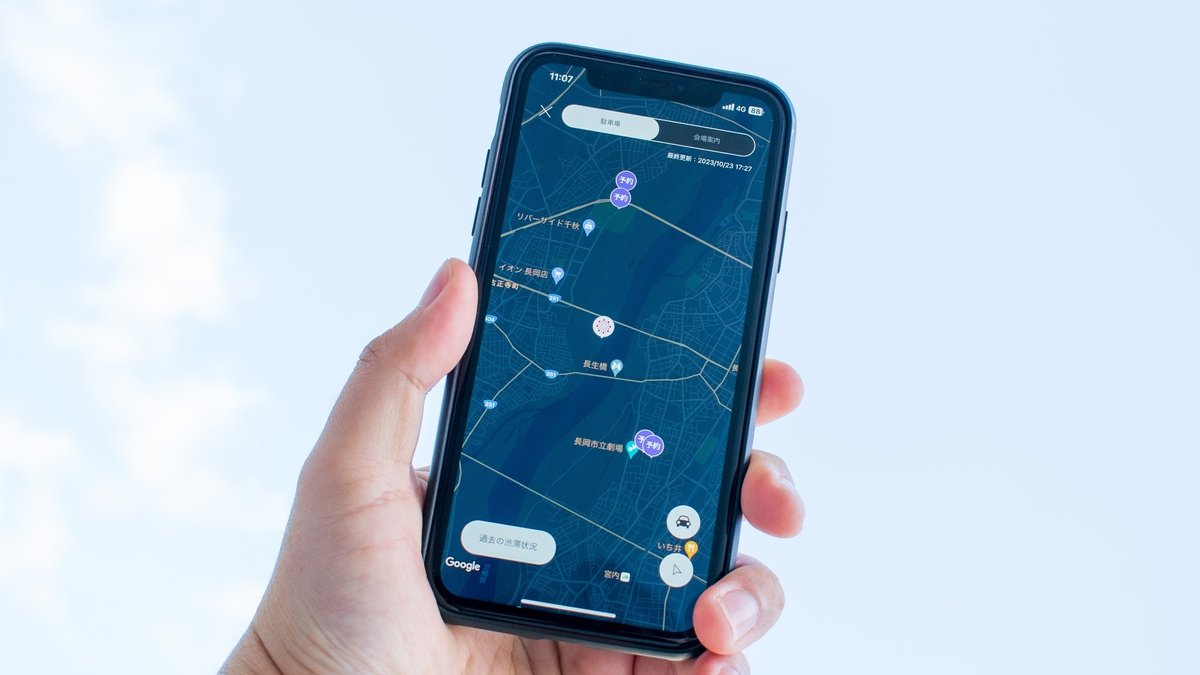
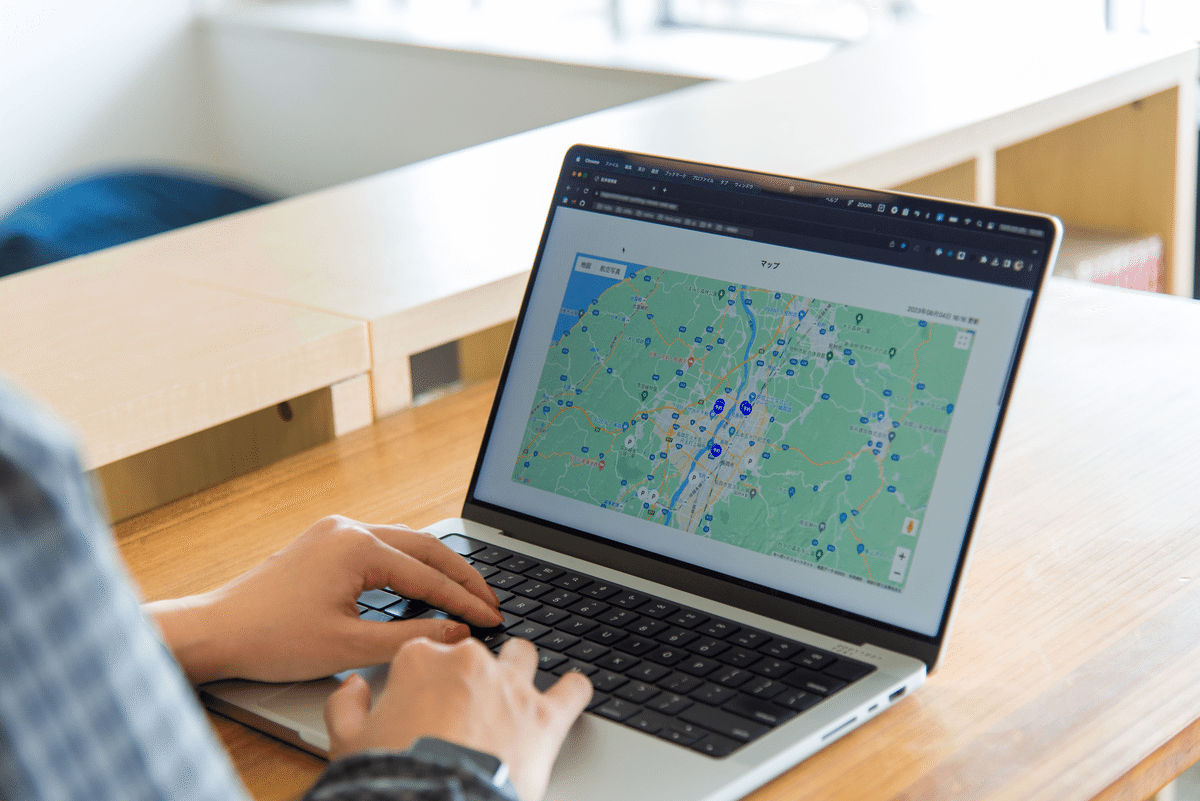
一方で、当日の運用では課題もありました。Firebaseを使用したコンテンツの中には、花火のプログラムなどのように、当日はほとんど変更が発生しないものもあれば、会場周辺の駐車場情報のようにリアルタイムで頻繁に更新が必要なものもあります。駐車場情報とは、アプリ内の「マップ」から花火会場周辺の駐車場の混雑状況をチェックできる機能のコンテンツです(画像1)。

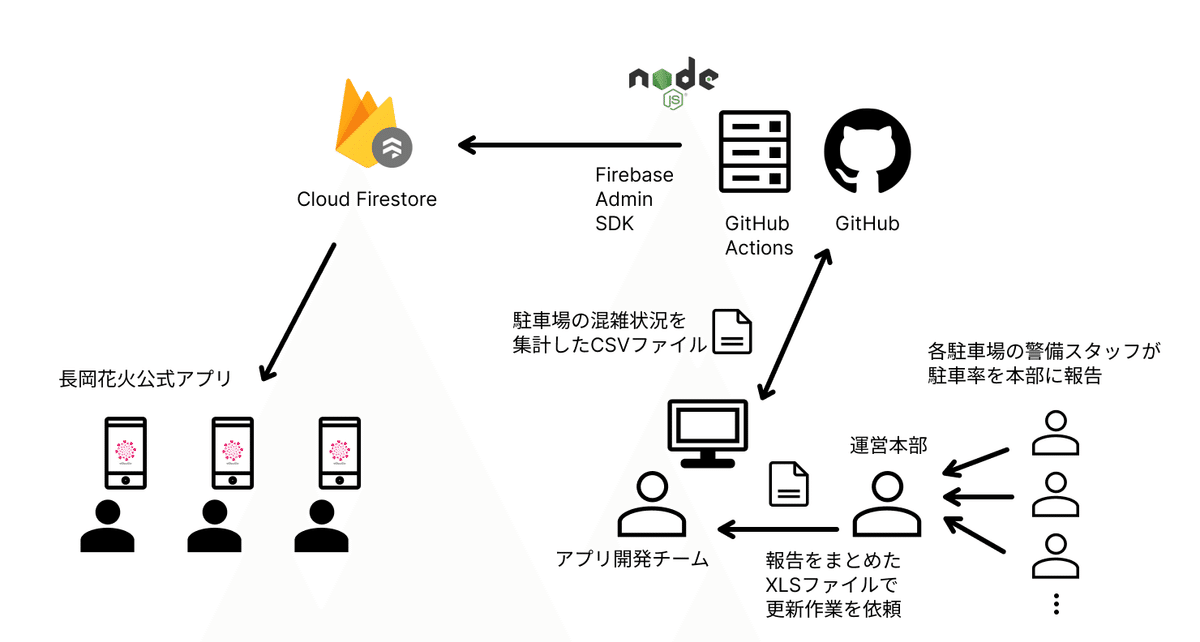
昨年までの駐車場情報の更新は以下のフローで運用されていました(画像2)。
各駐車場の警備スタッフが定期的に混雑状況を運営本部に報告
運営本部のスタッフが報告結果をXLSファイルにまとめて更新作業をアプリチームに依頼する
アプリチームの常駐スタッフが混雑状況を集計したCSVファイルつくる
GitHubにPushしてPull Requestを作成、レビューしてマージ
CI(GitHub Actions)からFirestoreのデータを更新しアプリに反映

駐車場情報のリアルタイム性を損なわずにアプリに反映するためには、頻繁に更新作業を実施する必要があるので、もう少し簡単にデータの書き換えを行いたい需要がありました。また、データの更新作業にはGitやGitHubを操作する必要があるため、非技術系のスタッフにとってはハードルが高いという課題もありました。
花火大会当日のアプリ運用を改善するWebアプリを開発
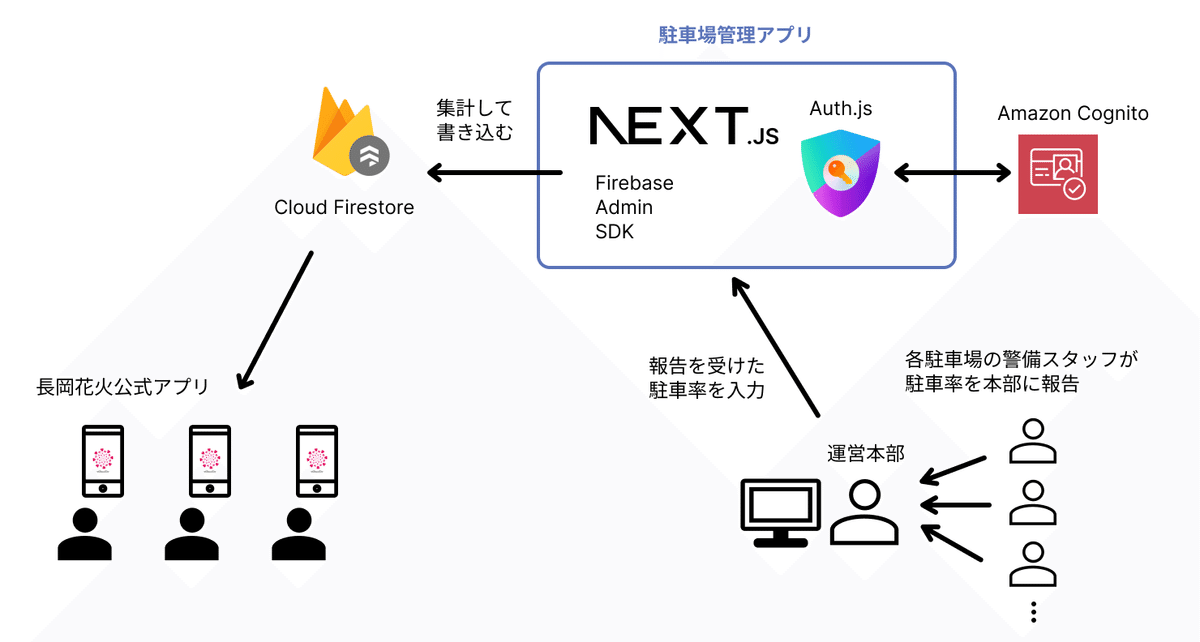
そこで今年は、花火大会当日に最も頻繁に更新が行われる駐車場情報にフォーカスしたWebアプリの開発に踏み切りました。
昨年までは、各駐車場から報告された駐車率を手動で集計したCSVファイルをGitHubリポジトリに取り込む作業が必要でした。
今年は管理者ユーザーが各駐車場から報告を受けた駐車率を直接フォームに入力することで、自動で集計したデータを長岡花火公式アプリのマップに表示できる仕組みを実現しました。(画像3)

このWebアプリの開発にはNext.jsを採用しました。プロジェクト開始に近いタイミングの2023年5月に正式リリースされたApp Routerを試してみることにしました。App RouterはReact Server Componentsという技術が使われており、サーバーサイドで行う必要があるデータ処理を簡潔に書くことができます。
認証機能の実装にはAmazon Cognito と Auth.js の組み合わせを採用しました。Amazon Cognitoが提供しているHosted UIを活用して低コストを達成しました。
Next.jsを中心とした技術選定によって、機能のほとんどをフロントエンドエンジニアのみで実装することができました。
当日の運用はどう変わったか
昨年までは、駐車場の警備スタッフが駐車率を報告し、運営本部で集計された後、フラーのスタッフが更新作業を行っていましたが、今年からは運営本部の方が直接管理画面を操作しコンテンツの更新を行いました。
花火大会当日は、管理画面の使い方に迷ったり技術的なトラブルが発生したりした場合のために、常時エンジニアが数名スタンバイしていましたが、思った以上にスムーズに運用できていて出番がなかったです(笑)。
駐車場管理画面の導入により、去年までフラーのスタッフしか行えなかったコンテンツの更新が誰でも可能になり、当日の運営スタッフの負荷を大幅に軽減することができたと実感できました。

「来年もまた来たい!」と思えるような体験を提供するために
最後に今後の展望について、曽我部と小林がそれぞれの視点で語りました。
曽我部:機能面で今後取り組みたいことは2点あります。
駐車場が満車になったらアプリのプッシュ通知を送るというフローがあります。現状では定期的に人の目で管理画面をチェックし、満車になったら別の管理画面からプッシュ通知を飛ばす必要があります。そこのフローを安全に自動化できないかと検討しています。
これはまだ実現できるかはわからないのですが、将来的には現地の警備スタッフの方が直接駐車率を更新できるようにモバイル対応などのアップデートを行いたいと考えています。その際に誤って別の駐車場の情報を更新することがないようにユーザー毎に管理画面のコンテンツの出し分けができたら理想かなと思っています。
今回のような花火大会の運営負担を軽減するような改善はもちろんのこと、訪れる方々がストレスなく長岡花火を120%楽しめて、「来年もまた来たい!」と思えるような体験を提供するために、これからも機能のアップデートを行っていきたいです。

小林:開発コスト削減のために、ログイン機能をHosted UIに全て任せています。そのため、UIが日本語化されておらずユーザーに不便を強いている箇所があります。その点を改善していきたいです。
Firestoreに中間テーブルを作成して駐車場情報・駐車率を管理するようになりましたが、データを紐付ける部分の構造が複雑で分かりにくく、またデータ構造の問題で管理画面アプリに一部表示できない情報が出てしまったためデータ構造の見直しも必要だと考えています。
長岡花火は学生時代・入社後と数回観ています。今回技術サポートとして初めて運営側で参加しました。対応が忙しいというような話を聞いていましたが、今回の業務効率化の度合いはかなり大きかったらしく、当日は運営スタッフのやり取りを眺めているだけで自分のシフトが終了してしまいました…。
一方でスタッフの方々のやり取りを眺めることで、警備スタッフからの情報を電話でやり取りしているなど、まだまだ改善できる箇所があることも発見することもできました。
長岡花火は参加するたびにより良いものになっていると感じています。運営の快適さは最終的に花火大会そのものの質に関わると思うので、今後は更に良い花火大会になるよう運営側が利用する機能の改善を行っていきたいです。
ーーーーー
フラーやデジタルパートナー事業にご興味お持ちいただけましたら、いつでもお気軽にお問合せください。
フラーでは引き続きいっしょに働く仲間も積極採用中です。
ご興味ございましたらぜひ採用サイトをごらんください。

