
『フラーデザイン』サイトができるまで。STUDIOを使ったサイト制作の裏側
先日、フラーのデザイン組織『フラーデザイン』のサイトが『STUDIO DESIGN AWARD 2022』のポートフォリオ部門にノミネートされました。
惜しくも受賞には至らなかったのですが、アプリ製作を主軸としてきたフラーがWebサイトデザインの世界でも注目してもらえたことはフラーにとって多くの気づきを得た経験となりました。
今回のデジタルノートでは、そんなフラーデザインのサイトの裏側について、担当デザイナーにどのようなことを考えてデザインしてきたのかを、より具体的に教えてもらいました。
話し手はフラーデザインのメインデザイナーを務めた原さんです。

フラーでデザインマネージャーをしている原です。
フラーデザインサイトのメインデザイナーとして立ち上げから製作、公開まで主に担当していました。今回はフラーデザインサイトのデザイン部分の裏側を少しだけですがお伝えできればと思います。
フラーデザインサイト制作概要
制作期間:約3ヶ月
プロジェクトメンバー
デザイナー 2名(CDO・原)
エンジニア 3人
動画デザイナー 1人
レビュアー 2人(社長・CDO)
ディレクター 1名
フラーデザインサイト:https://design.fuller-inc.com/
実質1ヶ月間で仕上げたサイトデザイン
フラーデザインのサイトを創ることが決まったのは2022年3月。そこからCDOの櫻井さんと私を含むデザインマネージャー陣6名で、ロゴやコンセプトについて考え始めました。
ですが普段の業務や各所との調整などがあり、実際にデザインし始めたのは公開の1ヶ月ほど前の5月半ばごろ。当初はデザイナーマネージャー陣6名で進める予定でしたが、極力最小限のリソースで進めるためにわたし1人が主担当で進めることになりました。
普段のプロジェクトではFigmaを使ってデザインしています。でも今回はSTUDIOを初めて使うこともあって、いろいろ試しながらやってみようかとデザインもSTUDIO上でしました。
STUDIOはノーコードで本格的なWebサイト製作ができる点が魅力です。ある程度はデザイナーだけで完結させられるCMSの良さを取り入れたかったのもSTUDIOを選んだ理由のひとつ。さらに、フラーでは新しいツールを積極的に取り入れる文化もあることから、今回STUDIOでの製作が決まりました。

最小限とはいえ、最初にできたものは少しインパクトに欠ける仕上がりになっていました。
デザイナーでもある社長の山﨑さんからのレビューで「制作事例をリール動画で入れてみては」とフィードバックをいただき、動画製作を得意とするデザイナーの島さんにもジョインしてもらったのが5月の終わりです。
30秒ほどのリール動画やアニメーションを島さんに創っていただく傍ら、CISOの伊藤さんやエンジニア・ディレクターの方々にもサイト公開対応などで何度もご協力いただきました。どうすれば最適な形で公開できるかをスピード感持って議論して実装できたのは、エンジニアとデザイナーの距離が近いフラーだからと感じています。
そうしてフラーデザインサイトが完成したのは6月の半ば。サイトデザインから公開までは実質1ヶ月ほどでした。
どんな色でもなじむサイトを目指して

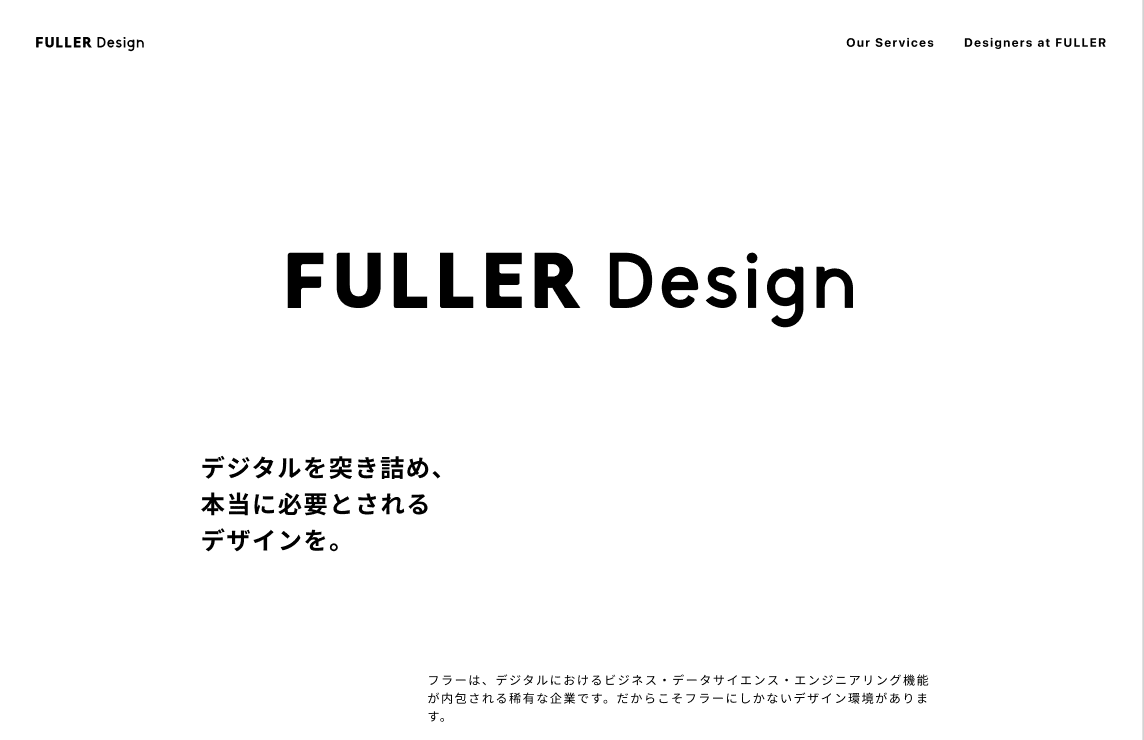
フラーのコーポレートサイトではこれまでフラーブルーと呼ばれる青色を基調としていましたが、フラーデザインのサイトは白や黒、グレーを中心にしました。これは「どこにでも馴染む、何色でもないサイトにしたい」という意図があります。
将来的にはフラーデザインのあらゆる制作物を載せていきたい思いがあり、初期段階では写真を極力使わないデザインにしました。
そのため現在サイト内では、トップページのカラフルで動きのあるリール動画が一番インパクトのあるコンテンツになっているので、動画を載せられてよかったと思っています。

デザイナーズのページも“シンプルでわかりやすくて、誰にでも受け入れられやすいページ”を目指してデザインしました。
今はイラストとアニメーションを用いてフラーのデザイナーがどういうことを大事にしているのかと伝えられるように創っていますが、これからはさらにフラーデザインの制作物も伝わるサイトにしていきたいです。
違和感のないロゴをデザインするために
あまり褒められたやり方ではないのですが、実はフラーデザインのロゴやサイトトップのデザインをしたのはデザイナーズのページを創った後でした。
当初トップページのロゴ部分はもう少し凝った動きのあるものにしたかったのもあり、先に取りかかれるところから着手していたのが理由です。それもあって、すでにデザイナーズのページで使っているセリフ体のフォントをトップのロゴ部分にも用いたい気持ちがありました。
肝心の「FULLER Design」の部分はフラーの会社ロゴに倣う形で、やわらかさを意識しながらデザインしています。

「FULLER Design」のロゴを櫻井さんと一緒に何度も調整している時期は、スマホの壁紙に設定して逐一チェックをしていました。
「ずっと見てると、“ここもちょっとこうしたほうがいいのでは?”と気づくことが増えるから」と櫻井さんに教えてもらったので、その瞬間からまだ世に出ていないフラーデザインのロゴをスマホの壁紙にしてずっと見ていたんです。
そうすると、パッとスマホを見たときに「あ、ここもう少し丸くしたい」と思うんですよね。それを続けた先で違和感がなくなったら大丈夫だから、と言われていたので試してみていました。
そうして何度も修正しながらできたのが今のロゴです。

ちなみにページの背景には大きなフラーのコーポレートマークをグレーで敷いています。スマホビューでやっと全体感がわかるくらい大きくしていて、これはフラーの中にフラーデザインがあるという考えを込めています。
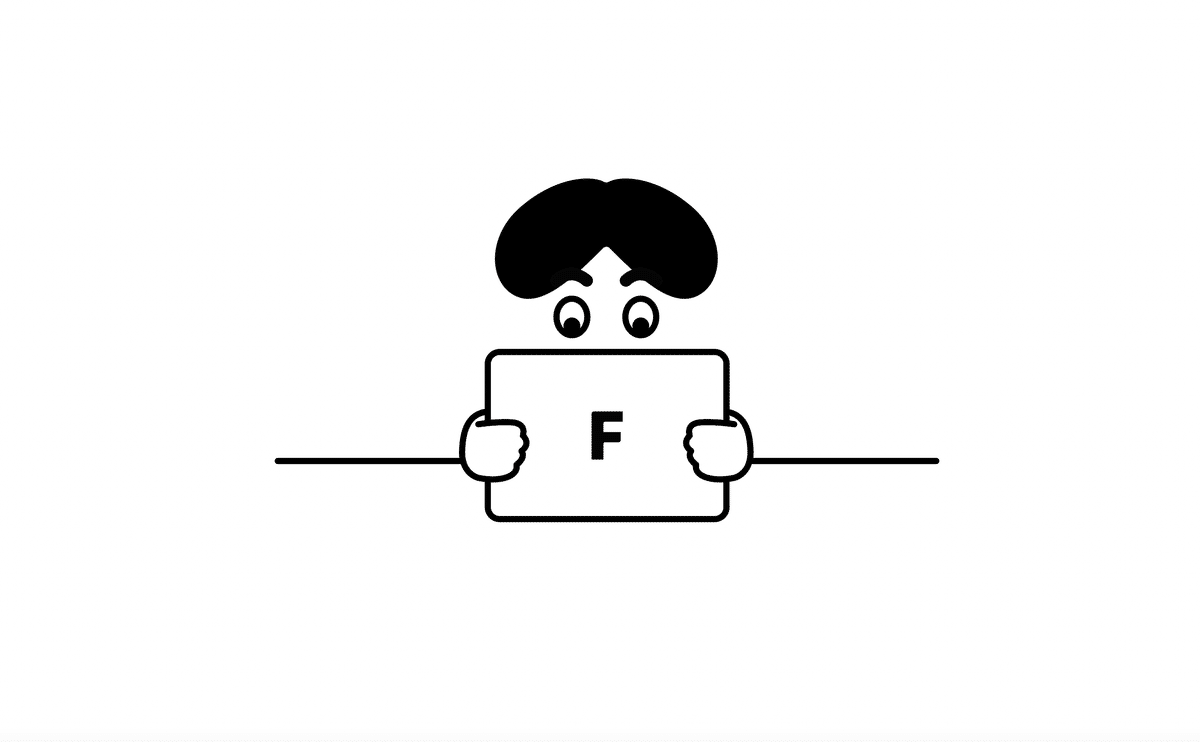
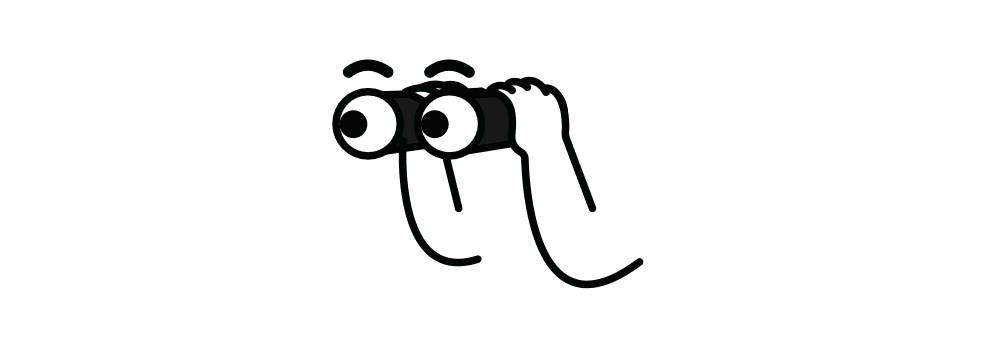
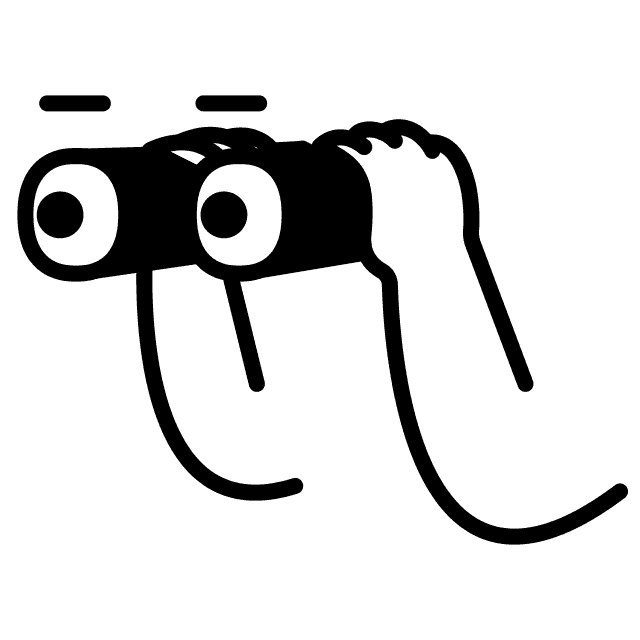
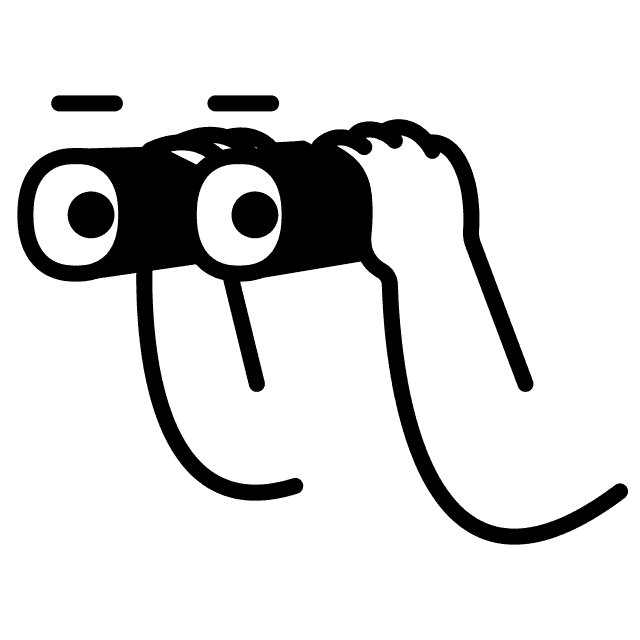
フラーデザインを象徴する概念

双眼鏡でこちらを見ている通称「概念くん」は、“物事と向き合ってよく見る”というフラーデザインの象徴としてデザインしました。
はじめにわたしが創った概念くんは、もう少し特徴的でわたしの癖が出たものでした。これをもっと一般的にするには、と主に櫻井さんと改良を重ねました。





アニメーションはできあがったイラストと覚書のようなテキストをリール動画を製作してくださった島さんにお渡しして創ってもらいました。
細かい動きまでは指定せずに口頭やテキストでイメージをお伝えしたのみなのですが、ほんのちょっとだけスピード感などを修正いただいただけで完成形に至ったので、わたしはもう「すごい」としか言えません。本当にありがたいです。


これからもっとアップデートしていくために
現在のデザインは、フラーデザインの存在を示すために創られたものです。今後は制作事例を載せるなど、もっとアップデートしたい部分がたくさんあります。
また、今回STUDIOを使ったことで、STUDIO自体への知見も深まりました。これをきっかけにデザイナーだけでWebサイト制作の案件を進めることもできるようになり、社内プロジェクトがクライアントであるパートナーのみなさまとの取り組みにも活かされる事例にもなりました。
フラーデザインはデジタルプロダクトデザインの土台を大事にしながら、これからも新しい技術や潮流を取り入れて組織全体のデザイン力を高めていきます。
デザイン組織全体については別のデジタルノート記事で綴られていますので、ぜひ一緒にご覧になってみてください。
こんなところで今回のデジタルノートは結びといたします。
読んでくださりありがとうございました!
お知らせ
原さん、ありがとうございます!
フラーデザインについてのデジタルノートはまだまだありますので、ぜひ合わせてご覧ください。
また、フラーではデザイナーをはじめ一緒に働くメンバーを積極採用中です。
フラーやフラーデザインにご興味お持ちいただけましたら、お気軽にご連絡ください。
採用ピッチ資料はこちら↓

