
フラーデザインで育む4つの力
『フラーデザイン』は、デジタル領域に特化したデザイン組織です。
これまでもデジタルノートでは、フラーデザインが考える『デジタル時代を生き抜く、統合するデザイナー』についてとフラーデザインが取り組む『成長のための仕組み』についての考えを綴っていました。
今回のデジタルノートでは、フラーデザインで大切にしている4つの力について深堀りながらご紹介します。
書き手はフラーCDOの櫻井です。

1989年生。新潟県出身。国立長岡工業高等専門学校卒業後、千葉大学工学部デザイン学科へ編入学。2012年にフラーに参画し、2014年1月に取締役、2019年6月に副社長に就任し、現在は取締役副社長兼CDO(最高デザイン責任者 Chief Design Officer)。
はじめに
フラーCDOの櫻井です。
2022年にフラーデザインを立ち上げてから、デザインマネージャーの設置やレビュー体制・成長のための仕組みづくりなど、デザイン組織をより良くするために、様々な取り組みをおこなっています。
以前、デザインマネージャーの古賀さんからも以下の記事を書いてもらいました。
こちらの記事でも記載しているフラーデザインで様々な取り組みを考えていく上で、大切にしている・軸にしている「4つの力」について、今回はより詳しくお伝えします。
デザイン領域が広いフラーのデザイン
4つの力をお話しする前に、そもそものフラーのデザイン範囲についての前提を整理します。昨今、デザインの求められる範囲は広がり、職種の細分化も行われています。詳しくは以下の記事でお伝えしています。
フラーのデザイナーは、UXリサーチャーやUI/UXデザイナー、グラフィックデザイナーなどを細分化せず、幅広く動く「デジタルプロダクトにおけるデザイナー」という役割を担っています。
だからこそ、フラーのデザイナーに求められるデザインスキルは、クライアントやユーザーのリサーチ・体験の設計・情報設計・UIデザイン・VI設計・グラフィックなどなど、とても幅広くなっています。
手元のスキルではなく何のためのスキルなのか
ユーザーリサーチができる
ユーザー体験や技術背景を理解した情報構造を設計できる
美しいグラフィックが創れる
心地よいアニメーションが創れる
などなど、デザイナーのスキルの一つひとつを項目にすれば様々なものがありますし、どの項目も大切で重要なことです。しかし、この形だと「手元のスキル」に目が行きがちになってしまい、本来の「何のためのスキルなのか」を見失ってしまう傾向があります。
実際にクライアントワークが主軸であるフラーの現場では、アニメーションが必要とされることもあれば、あまり必要とされない時もありますし、ユーザーリサーチにおいてもしっかりとインタビューすることもあれば、すでにリサーチは十分なされている場合もあります。
つまりは一概に「手元のスキルがあればいい」ということではなく、「何のためのスキルなのか」に対して言及し、「どの状況においても臨機応変に動くことのできるデザイナーの力」を定義することが必要だと考えています。
全てのスキルを4つの力に集約させる
では、上記で言うところの「何のためのスキルなのか」を言語化するとどうなるのか。フラーではそれらを下記の「4つの力」で定義しています。
理解する力
設計する力
表現する力
伝える力
それぞれの言葉は単純な言葉に見えてしまうと思いますが、この4つの力こそが変化が大前提とされるデジタル時代のモノ創りに必要な要素になってきます。
重要なのは、4つそれぞれの大元となる力を身につけることです。
例えば理解する力で言うと、デプスインタビューって何のためにやってるの?となった時には「ユーザーのことを理解するため」であり、逆に言うと、ユーザーのことを理解するためであれば「そのシチュエーションに合う方法であればデプスインタビューに頼らずとも良い」と考えています。
世の中デジタル時代、リサーチの手法も変われば、サーベイのための新しいサービスが生まれることだってありますし、「How」の部分はいつだって変わります。重要なのは、現場でその時々やシチュエーションにあった「理解の手法」を選択すること。つまり、Howに捉われすぎずに、大元である「理解するために試行錯誤する力」を身につけることが重要になってきます。
つまり、この大元の力こそが変化が大前提とされるデジタル時代のモノ創りに必要な要素になるのです。

それでは4つの力の一つひとつを説明していきたいと思います。
理解する力
まず大事にしているのは「理解する力」です。
フラーではデザイン面だけではなく、プロダクトに携わる人や使用するプラットフォーム、時代の潮流、環境、技術、ビジネス……あらゆる方向に向けた理解する力が大切だと考えています。
もう少し噛み砕いて説明していきます。
ヒト・ビジネス・技術を理解すること
まずは理解を向ける方向についてです。
例えば、家づくりを例にお話をすると、その住む人の家族構成や趣味趣向などを理解し、その土地の環境(地盤はどうか豪雪地帯なのか等々)を理解しながら設計していきます。
一見デザイナーというと「ユーザー中心設計」や「ユーザードリブン」といった言葉に引っ張られ、「ユーザーだけ」に目がいってしまいますが、その要素だけでは適切な設計をすることはできません。家づくりで言えば、「予算」も「気候」も「家族構成」も重要になります。
デジタルプロダクトも同様で「あるテーマに対して、ユーザーのこと・その周辺のことを理解する」ということが重要になります。フラーでは、ユーザーのことはもちろんですが、クライアントワークにおいて、そのクライアントのビジネスは何か、どんなサービスを展開しているのかを実体験することを大切にしており、その周辺への理解も重要視しています。
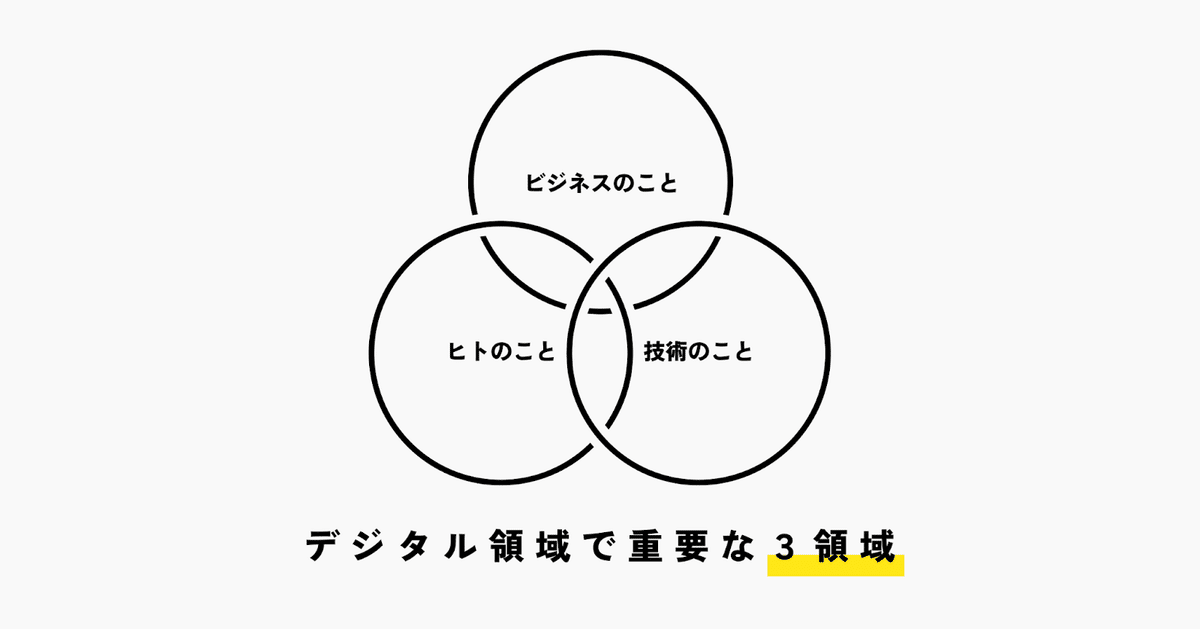
具体的には、大きく分けて3領域を意識しています。
ヒトのこと
ビジネスのこと
技術のこと

デジタルプロダクトにおいて、いくらいいユーザー体験で美しいグラフィックを描いたとしても、ビジネスが続かなければストアから落とさなければいけないですし、毎回アプリが落ちてしまえばユーザーはもちろんついてきてくれません。
ユーザーのことだけではなく、「アプリの市場への理解=ビジネスのこと」や「どのように実装されるのかの技術背景の理解=技術のこと」などもデザイン要件として捉えていくことがフラーでの「理解する力」と考えています。
設計する力
フラーはクライアントであるパートナーとご一緒させていただく際、「何を創るべきか」の上流部分から入らせていただくことも多く、そこから、最後の実装のためのデザインデータを創り、プロモーションをする時のクリエイティブを創るところまでデザインをしていきます。この上流から下流までデザインするためには、デザイナーには多くの設計する力が求められます。
設計する概念としての上流〜下流
フラーでは大きく上流・中流・下流というセグメントに分けて設計する力を定義しています。
上流:(例)プロダクトの方向性・コンセプトなどを適切に設計できるか
中流:(例)ユーザーのストーリーラインを適切に描けているか
下流:(例)チームデザイン・実装の観点も踏まえたデザインデータを設計できているか

上流・下流という表現はしていますが、「上流が重要」というわけではなく、どの流域も欠けてはいけない要素です。「プロダクトの方向性にそった体験」があり、「この体験を実現するための情報構造」があり、「その情報構造を実現可能である状態」であるときにようやく筋の通った良いデジタルプロダクトが生まれます。どの流域も大切に紡ぎ、うまく設計していく力こそがフラーにおける「設計する力」です。
表現する力
表現する力は、最もユーザーにとって手に触れる近い部分、つまりはグラフィックやアニメーション、効果音など五感に触れ合う部分を表現する力のことを指します。
また、フラーでは独自のデザイン環境があるため、そのことも考慮した上で表現する力の定義を行っています。
フラー独自の特徴に関しては以下の3点です。
幅広いデザイン領域であること
(UIからプロモーションの細部まで創りきる)デジタルプロダクトが主軸であること
クライアントワークであること
それぞれの特長について、次から説明していきます。
幅広いデザイン領域であること
デジタルプロダクトを世に送り出し、成長させ続けるためには、UIデザインだけでは実現することができません。
フラーではデジタルプロダクトの他に、以下のようなデザインもしています。
ローンチをするために必要なストア画像やランディングページ
デジタル広告を打つために必要なクリエイティブ
冊子やポスターのデザイン
キャラクターデザインやアニメーション
プロモーションに必要となる動画制作
VRに必要となる3Dモデル
アプリをインストールする前からユーザーの体験は始まっており、最初に触れる部分から、使い始めて、ファンになってもらい、使い続けてもらう中でもユーザーはさまざまな表現に触れます。フラーでは、その接触点に対してなるべく丁寧にデザインすることを心がけています。
実際に、東急様やNTTドコモ様との取り組みでも、デジタルサイネージや電車広告・冊子なども作成しており、このように手に届く範囲であれば積極的にデザインしていく姿勢です。
デジタルプロダクトが主軸であること
幅広くデザインを行いますが、やっぱりフラーで主役となるのはデジタルプロダクトそのもの。
紙媒体やプロダクトデザイン領域と異なるのは、デジタルプロダクトはいつでもアップデートすることができ、時代に対応していけるプロダクトである必要がある、ということです。
デジタルだからこその表現する時の特徴として、
プラットフォームへの配慮(iOS,Androidなどのプラットフォーム上で実装可能かどうか等々)
柔軟性があること(変更があったとしてもデザインシステム上で一定の対応ができる等々)
先々を見据えること(将来的なアップデートに備えた上での順序立てたUIデザイン等々)
といったことがあります。今回は詳しい内容は割愛しますが、上記のことも踏まえた上で表現することが重要となります。
クライアントワークであること
フラーでは、クライアントワークとして、toC向け以外にもtoB向けや学校に向けたプロダクトまで業種に問わずさまざまなお客様に対して、デジタルのアウトプットを行なっています。
だからこそ、求められるのは表現力の幅。
業務効率化サービスであればユーザビリティの観点が大切になり、時には、子ども向けのように、ワクワク感を大切にするプロダクトもあります。
また、お客様のコンテンツを使う場合には、その領域特有のルールにも対応していかなければいけません。だからこそ、ユーザーにはもちろんクライアントへの配慮もしながらの表現する力を大切にしています。
伝える力
4つの力の最後となる力が「伝える力」。
一見デザインに直接的に関係するような力には見えないかと思いますが、フラーにおいては4つの力の1つとして重要な位置付けとして定義しています。
なぜそこまで重要視しているのか、理由は大きく3点あります。
クライアントへのデザイン説明のため
デザインのコンテキストをチームで理解するため
伝えられるだけの筋の通ったプロダクトにするため
ひとつずつ説明していきます。
クライアントへのデザイン説明
自社サービスの場合、自分たちで意思決定をしそれをプロダクトに反映させるフローを踏みますが、クライアントワークである場合は、クライアントへの説明を経て、理解をしてもらいながら共創をしていきます。
クライアントであるパートナーは当然、フラーに対して一定の「いいアプリを創ってくれる」という期待の下お願いをしてくれているため、デジタル領域への知識やデザインに関して「なぜこの形であるべきなのか」の意思疎通のステップはとても大切です。
この説明がうまくいかないと、理解をしてもらえず方向性が変わってしまう、もしくは理解を十分してもらえなかったことが原因で、途中で「なぜこの形なんでしたっけ?」のような疑問が生まれ、設計が崩れてしまうことにもなり得ます。
当事者意識を持ちながらものづくりすることを心がけているフラーにとって、デザイナーとしても丁寧に説明をし、認識をそろえながら進めることが、いいデジタルプロダクトへの近道だと思っています。
デザインのコンテキストをチームで理解
これはクライアントに対する時と同様ではありますが、社内チームのディレクターやエンジニア・データサイエンティストなど違う職種のデザインのコンテキストの理解についての話です。
「なぜこのデザインにしたのか」について、正直なところチームのデザイン理解がなくとも進めることは可能です。「これを創ればいい」「デザイナーが言っていることだからそうなのだろう」というスタンスでも進むものは進みます。
しかし、コンテキストを知っているからこそ他職種の人たちが動けること・考えられることも多く存在します。
例えば、
「ここの画面はユーザーさんにとって一番接触する回数が多く、業務のために使う場面のため少しでも待っているストレスを減らすためにローディングアニメーションを加えたいです」
という説明と
「ローディングアニメーションがここに入ります」
という説明とでは何が違うのか。
前者であれば、エンジニアも利用シーンをイメージしエラーケースについても想像しやすくなりますし、背景や意図を知ることによって、エンジニア目線からの違うアプローチを得られる可能性もあります。必ずしもデザインとエンジニアリングは一方向で収まるべきではなく、双方向であるからこそいいデジタルプロダクトにつながると思っています。
特にフラーでは社内にエンジニアが近い距離でいてくれるからこその密なコミュニケーションが生まれており、だからこそ導き出せているものは多く存在しています。
伝えられるだけの筋の通ったプロダクトなのか
デザインは考えがなくても、見た目だけ創って世の中に送り出すことができてしまいます。
だからこそ、AppStoreやGooglePlay上には品質の良いものから悪いものまで幅広く存在しているのが現状です。
自論になりますが、素晴らしいプロダクトは「伝えられるべきコンテキストが多く存在する」と考えています。「なんとなくこの造形にした」ということではなく「なぜこの造形に至ったのか」のコンテキストが強ければ強いほどに、地盤がしっかりとし、プロダクトの推進力も最後の仕上がりの品質も高くなるからです。
よって、「伝えられるだけの状態になっているのか」ということも、この「伝える力」では大切にしています。
また、デザインレビューをデザインマネージャーや自分も含めて日常的に実施しています。その時には「なんでこのUIになったのか」「なぜこの見た目になったのか」などを問う機会も多くあります。クライアントへの説明するコンセプト資料も創ることも当たり前の環境でデザインをしています。それが「伝える力」を磨くことにもつながっています。
最後に
スキルについての考え方は、どれが一番正しいかではなく、それぞれの企業のデザイン環境ごとにそれぞれの形があります。今回は、フラーにおけるデザイン環境だからこそ、この4つの力に集約していて、なぜその4つが必要なのかについて説明させていただきました。
実際にこの考え方は、採用活動や、デザインレビュー、会議体、評価などさまざまなところに反映されています。これもまたひとつの「設計する力」として自分も試行錯誤の毎日を送っています。
まだまだこれからのフラーデザインですが、この記事を通して少しでもフラーデザインの考え方について知ってもらえたら嬉しく思います。
ではまた!
お知らせ
櫻井さん、ありがとうございました!
フラーではデザイナーをはじめ一緒に働くメンバーを積極採用中です。
フラーやフラーデザインにご興味お持ちいただけましたら、お気軽にご連絡ください。
採用ピッチ資料はこちら↓

